Reinzeichnung
Fettes kleines L: So behebst du einen PDF-Fehler bei Logo- und Layout-Daten

Inhaltsverzeichnis
- Problem der unnatürlich fetten Darstellung von bestimmten Buchstaben
- Wozu werden vektorisierte Schriften verwendet?
- Ursache und Lösung in Acrobat
- Sonderfall Logodesign
1. Problem der unnatürlich fetten Darstellung von bestimmten Buchstaben
Als ich vor einigen Jahren einem Kunden die fertigen Logodaten übermittelt hatte, merkte dieser an, dass das kleine L im Logonamen bei ihm am Bildschirm unnatürlich fett dargestellt wird.
Nach einigen Tests und Recherchen konnten wir die Ursache insofern eingrenzen, als dieser Effekt anscheinend nur bei der Darstellung von kleinen L- und großen I-Buchstaben in PDF-Daten auftrat. Beim Ausdruck oder bei entsprechend großer Zoomstufe in der Bildschirmdarstellung war von diesem Darstellungsfehler nichts mehr zu sehen.
Die unnatürlich fette Darstellung von kleinen L- und großen I-Buchstaben in PDF-Daten ist ein reines Bildschirm-Darstellungsproblem. Es kommt nur in der Acrobat-Reader-Ansicht vor, wenn die betroffenen Schriften vorher vektorisiert worden sind.

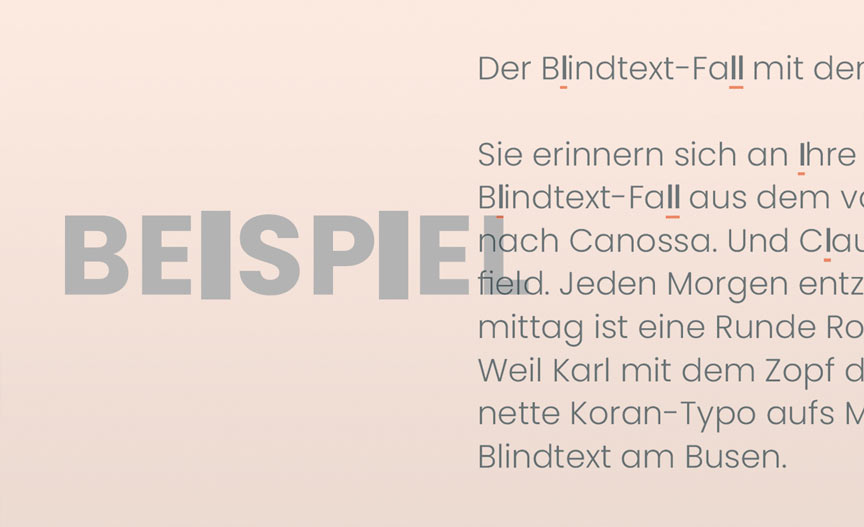
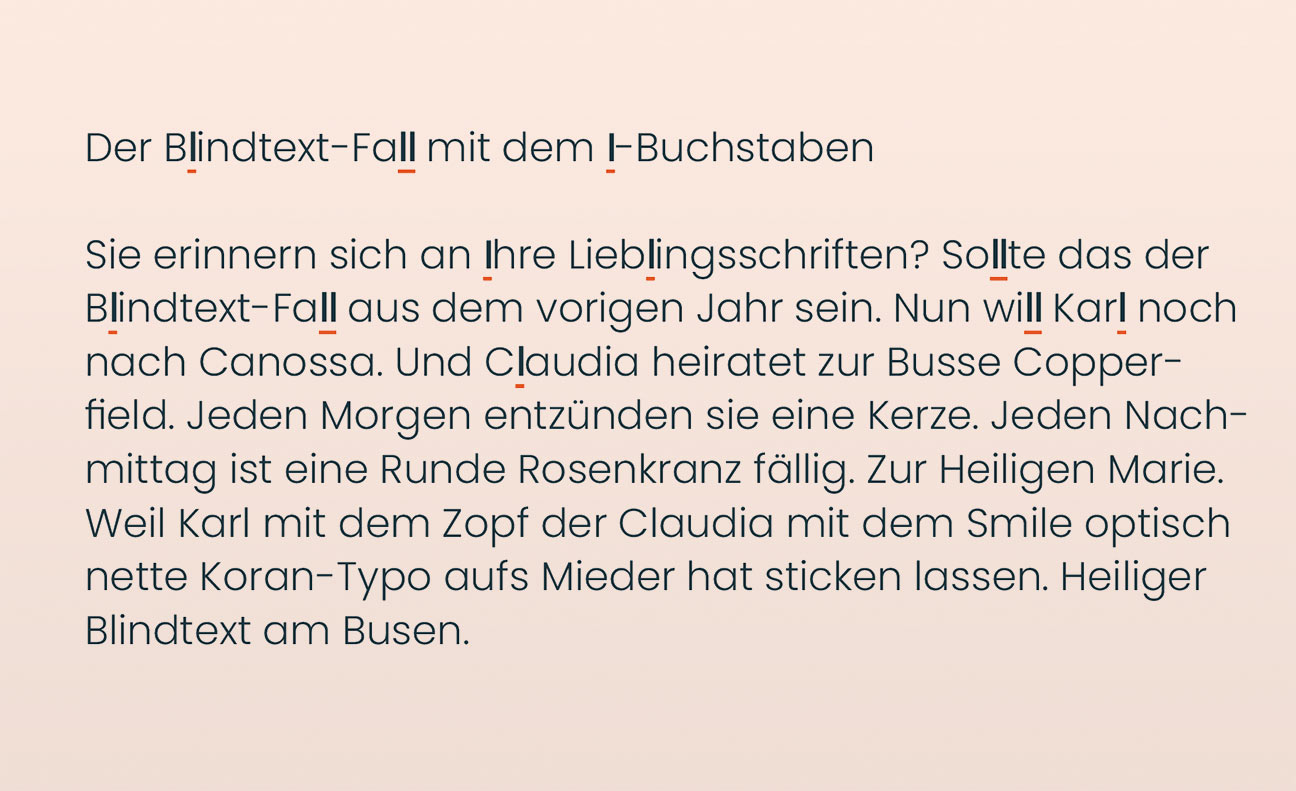
Beispiel von fehlerhafter Darstellung (jeweils rot unterstrichen) von vektorisierter Schrift in Acrobat.
Definition: PDF
PDF steht für »Portable Document Format« und ist ein von Adobe Systems entwickeltes Dateiformat. Es dient dazu, digitale Dokumente plattformunabhängig und konsistent darzustellen, wobei das Layout, die Schriftarten und die Formatierung erhalten bleiben. PDFs unterstützen interaktive Elemente, Verschlüsselung, sind druckfähig und werden für Archivierungszwecke weit verbreitet verwendet.
Definition: verktorisierung
Wenn ein Text in ein Vektorformat umgewandelt wird, bedeutet dies, dass die Buchstaben und Zeichen der Schrift mithilfe von mathematischen Formeln und geometrischen Objekten in Linien und Kurven (sog. Pfade) konvertiert werden. Vektorformate können ohne Qualitätseinbußen vergrößert oder verkleinert werden.
2. Wozu werden vektorisierte Schriften verwendet?
Bei Layouts mit eingebetteten Schriften sollte grundsätzlich auf die Vektorisierung der Lese-Schriften in Pfade verzichtet werden. Einige wenige Druckereien fordern das dennoch, obwohl sich daraus einige Nachteile ergeben:
- Die optimierte Bildschirmdarstellung für eingebettete Schriften (das sog. Hinting) fällt weg. Das heißt, Lesbarkeit, Dickten, Buchstabenabstände, Symmetrie und Zeilenausrichtungen verschlechtern sich in der digitalen Darstellung.
- Die Dateigröße nimmt bei einer großen Menge an vektorisierten Texten merklich zu.
- Das Markieren, Kopieren und Korrigieren der Texte in dem PDF ist nicht mehr möglich, da der Text nur noch als Grafik vorliegt.
- Das Druckbild leidet bei kleinen Schriften etwas, da in Pfade umgewandelte Schriften bei kleiner Darstellung geringfügig dicker im Ausdruck wirken.
3. Ursache und Lösung in Acrobat
Die ungewollte Fettung tritt bei vektorisierten kleinen L- und großen I-Buchstaben in Acrobat auf. Der Grund dafür liegt bei der Software. Acrobat hat eine Ansichts-Voreinstellung, um dünne Linien stärker darzustellen, damit diese am Bildschirm optisch nicht wegbrechen. Acrobat interpretiert infolgedessen vektorisierte, strichartige Buchstaben als Linien (nicht als Buchstaben), was zu diesem Effekt führt.
Auch wenn das Problem immer seltener auftritt, da immer mehr Bildschirme eine höhere Auflösung haben, sollte man gerade als Grafikdesigner darauf achten, eine möglichst konsistente und korrekte Darstellung auf allen Endgeräten zu gewährleisten.

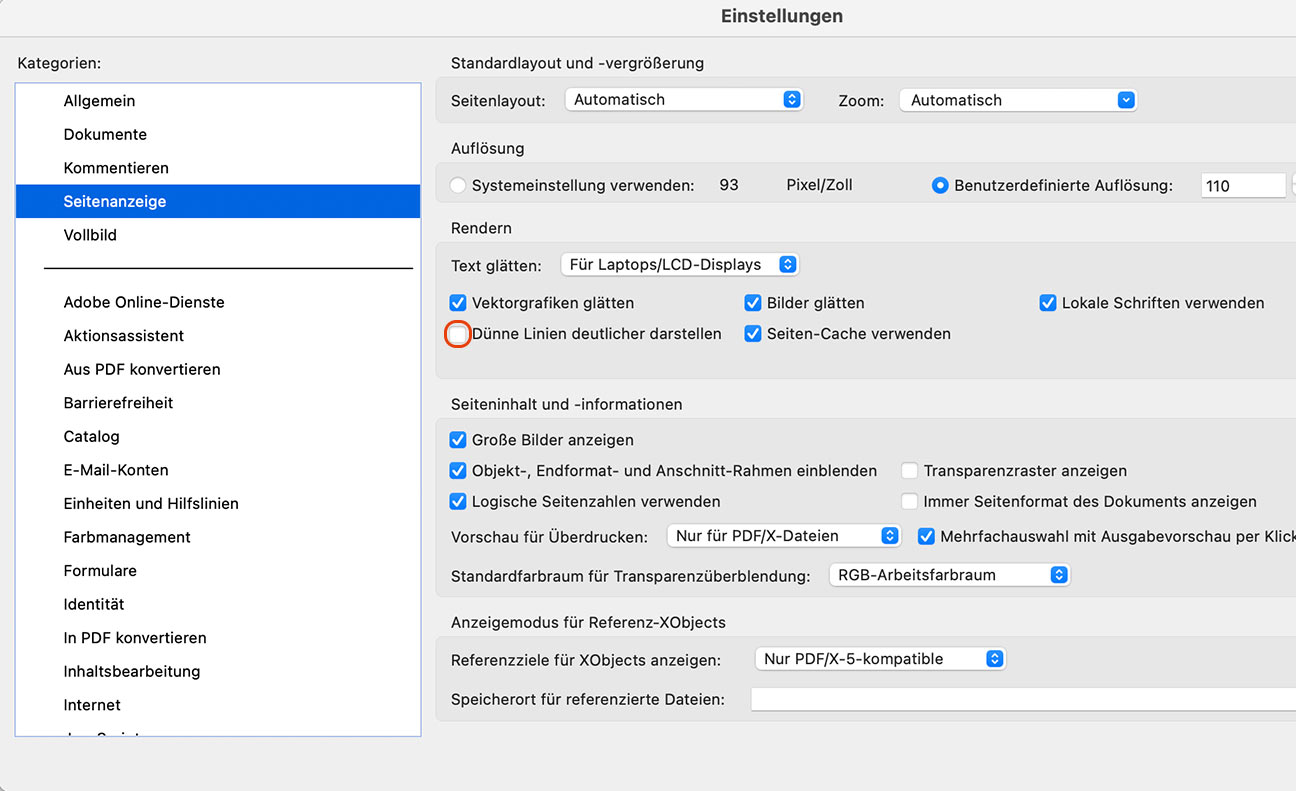
Dieses Kästchen (rot umrandet) musst du in den Voreinstellungen in Acrobat bei der Seitenanzeige deaktivieren, um die ungewollte Fettung von vektorisierten Buchstaben zu verhindern.
4. Sonderfall Logodesign
Logodaten (inkl. ihrer Textbestandteile) werden immer vektorisiert angeliefert. Damit wird vermieden, dass bei der Logo-Weitergabe zusätzlich noch Schriftdateien für die Ausgabe der Druckdatei benötigt werden. Hier gibt es einen einfachen Trick, um den Darstellungsfehler zu umgehen:
Füge bei den betroffenen vektorisierten Buchstaben im Logo einen weiteren Pfadpunkt (z.B. in Adobe Illustrator) ein. Dadurch wird das grafische Element nicht mehr als Linie interpretiert und damit auch nicht mehr fetter dargestellt:

Simuliertes Logobeispiel einer unnatürlich fetten Darstellung der I-Buchstaben bei kleiner Betrachtungsgröße (im Vergleich zur normalen korrekten Darstellung darüber).

Ein zusätzlicher sog. Ankerpunkt verhindert, dass Acrobat das vektorisierte I als grafische Linie interpretiert und dadurch fetter darstellt.
Philip Esch | 10. November 2023



